Conception Web
Utiliser les plans de travail
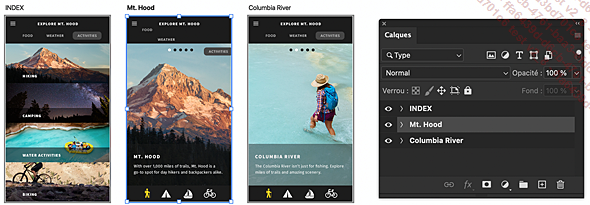
Pour prototyper des interfaces web ou mobile, les plans de travail se révèlent particulièrement pratiques car ils permettent de traiter plusieurs écrans dans un même document.
Dans l’exemple ci-après, chacun des écrans d’une application pour mobile est inclus dans son propre plan de travail.

Exporter les plans de travail
Lors de l’export pour le Web (Fichier - Exportation - Exporter sous) vous pouvez choisir dans la colonne de gauche un ou plusieurs espaces de travail à enregistrer en une seule opération, chacun d’entre eux avec ses propres réglages spécifiques.

Copier les CSS
Une fois une mise en page effectuée, choisissez le menu Calque - Copier CSS (ou Copier CSS via le menu du panneau Calque). Les données CSS correspondant au contenu du calque actif seront copiées et vous pourrez les coller dans un éditeur de texte de votre choix pour les exploiter.
 |
 |
Générer automatiquement des fichiers pour le Web à partir des calques
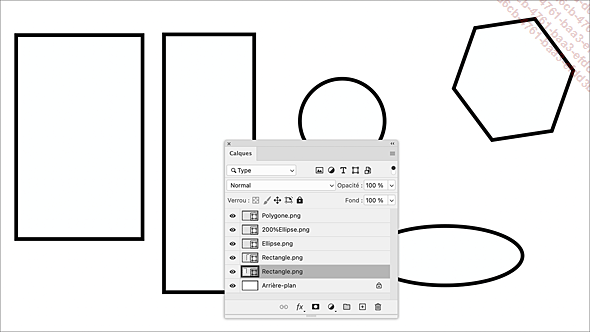
Il est parfois utile de pouvoir exporter séparément le contenu de chaque calque d’un document dans autant de fichiers distincts.

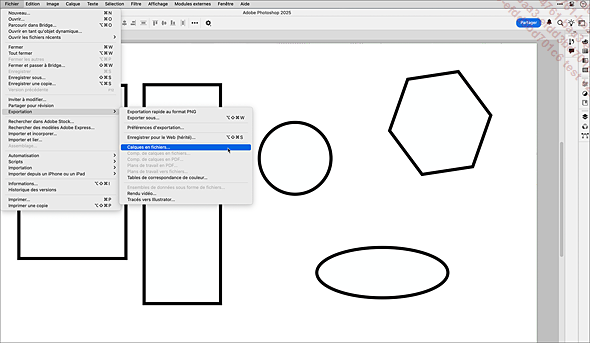
Ouvrez le menu Fichier - Exportation - Calques en fichiers.

Spécifiez les caractéristiques de l’export, en particulier le suffixe à appliquer et le format de fichier, puis cliquez sur Exécuter.

Les fichiers sont ensuite enregistrés dans le dossier voulu.

Notez qu’il est uniquement possible d’exporter les calques visibles, pour éviter par exemple d’exporter l’arrière-plan.
Exporter un document Photoshop pour le Web
Cette procédure d’exportation beaucoup plus moderne présente des fonctionnalités très utiles aux web designers, puisqu’il est possible de régler les paramètres à chaque export des calques, des groupes de calques, des plans de travail ou des documents Photoshop au format image.
Sélectionnez Fichier - Exportation - Exporter sous pour exporter le document Photoshop actif. Tous les plans de travail du document seront exportés.
Pour activer la fonction Exporter sous pour les calques, groupes de calques ou plans de travail, sélectionnez-les dans le panneau Calques et faites un clic droit puis choisissez Exporter sous dans le menu contextuel.
Chaque calque, groupe de calques ou plan de travail sélectionné est exporté dans un fichier séparé.
Cliquez simplement sur le  pour créer plusieurs
exports de la même composition de taille différente,
ce qui est pratique pour les conceptions destinées à des
périphériques de tailles variées.
pour créer plusieurs
exports de la même composition de taille différente,
ce qui est pratique pour les conceptions destinées à des
périphériques de tailles variées.

Choisissez le format de fichier PNG, JPG, GIF ou SVG et fixez les paramètres spécifiques au format.
-
PNG : permet d’activer la Transparence (32 bits) ou d’exporter des images de petite taille (8 bits).
-
JPEG : choisissez une qualité d’image de 0 à 100.
Fixez la largeur et la hauteur...
Enregistrer une image pour le Web (hérité)
L’ancien système d’enregistrement d’images optimisées pour le Web a encore ses adeptes. Mais le nouveau système que nous détaillons dans la section suivante est plus moderne.
Fichier - Exportation - Enregistrer pour le Web (hérité) ou CtrlAltShift S (PC) ou CmdOptionShift S (Mac)

 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations